В этом довольно простом Photoshop уроке у вас получится потрясающий текстовый эффект.
Начнем с создания нового документа размером 450*250 px.
Создайте новый слой и примените стиль "Наложение градиента"
Стили слоя можно найти под кнопочкой 
Расположите цвета таким же образом как показано на картинке.
Слева направо: #020e60 ... #fefefe ... #020f5e... #020e60

Выберите инструмент  и напишите ваш текст прямо поверх светлой линии. Только не берите тонкий шрифт. и напишите ваш текст прямо поверх светлой линии. Только не берите тонкий шрифт.

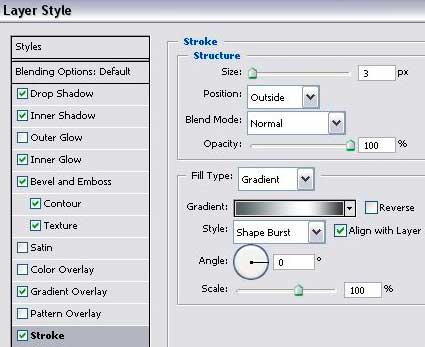
Примените к тексту следующие стили:
Drop shadow (Тень):

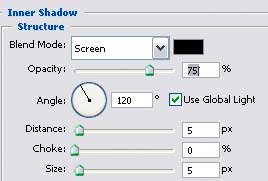
Inner shadow (Внутренняя тень):

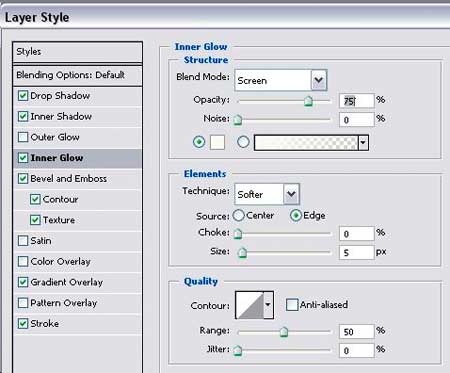
Inner Glow (Внутреннее свечение):

Bevel and emboss (Объем):

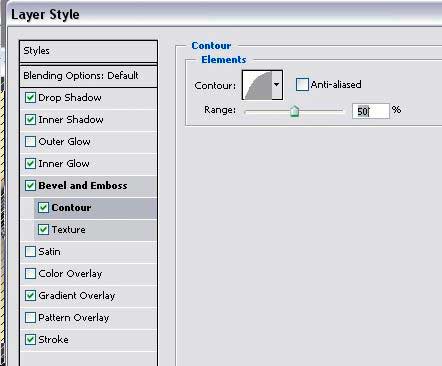
Contour (Контур):

Убедитесь, что вы все настройки скопировали правильно.
Texture (текстура) - вам ее нужно нарисовать самим:

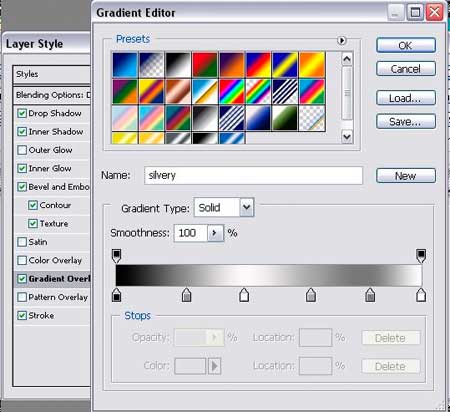
Gradient Overlay (наложение градиента):
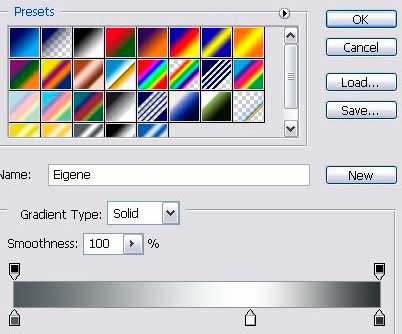
Цвета для градиента:
#000000 ... #909090 ... #fdf7f9 ... #a7a7a7 ... #787878 ... #ffffff

Обводка:

Цвета для градиента обводки:
#535a60 ... #fefefe ... #303435

Вот такой результат будет на данный момент.

Сделаем отражение тексту.
Дублируйте слой с текстом и переместите его вниз.
Уменьшите прозрачность слоя до 40%, или даже меньше.
Перейдите в меню Edit >> Transform >> Flip vertical (Редактирование - Трансформация - Отразить по вертикали)
Эта операция будет иметь такой вид...

Сделаем отражение равномерным.
Перейдите в режим быстрой маски, возьмите инструмент градиент.
Установите градиент от черного к прозрачному.
Проведите градиент от места соприкосновения двух слов вниз до конца отраженного текста можно даже чуть ниже.
Нижняя половина текста скоро покинет вас безвозвратно... Перейдите в нормальный режим. Появится выделение. Нажмите Delete, чтобы удалить половину текста.

Чтобы текст принял стильный вид, добавим ему несколько стразиков.
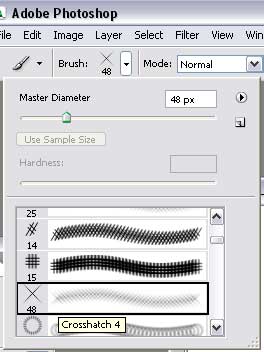
Найдите кисть "Crosshatch4" размером 40px

Создайте новый слой и поставьте хаотично на тексте несколько звездочек, желательно в те места, где попадает светлый градиент.
Добавьте стразикам стиль "Свечение" с белым цветом #FFFFFF.

Та-дам! А вот и результат!

| 
