Вот вам легкий фотошоп урок о том, как создать стильный праздничный текстовый эффект.

Шаг 1.
В первую очередь вам нужно создать новый документ и написать текст,
желательно шрифт и кегль (размер) выбрать крупный. Например, шрифт
Arial Black, 150пт.

Шаг 2.
Примените к тексту стиль "Тиснение", для чего нажмите на  внизу палитры слоев и выберите нужный стиль с настройками: внизу палитры слоев и выберите нужный стиль с настройками:

Шаг 3.
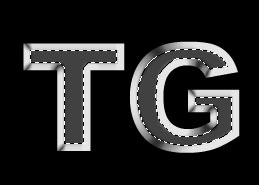
Вот такой у вас должен получиться текст:

Теперь сделайте выделение. Для этого зажмите Ctrl и кликните по слою с текстом.
Далее выберите в меню Select > modify > contract (Выделение - Модификация - Сжать) и установите параметр сжатия на 7 пикселей. Создайте новый слой и залейте выделение темно-серым цветом (#414141)

Шаг 4.
Снова сделайте выделение, используя оригинальный текстовый слой. Теперь расширьте выделение (Expand selection) на 5 пикселей. Создайте новый слой под текстовым и залейте выделение вот таким серым цветом #505050.

Шаг 5.
Сейчас приступаем к созданию пятнышек. Для удобства желательно слои
создавать в отдельной папке (группе). Эту группу назовите "пятнышки" и
разместите ее поверх всех слоев. Внутри папки создайте новый слой.
Создайте круглое выделение с помощью  и заполните его таким цветом #be4d01. и заполните его таким цветом #be4d01.

Сократите выделение на 2 пикселя и залейте этот слой ярко-желтым цветом #ffffdb:

Шаг 6.
И снова сожмите выделение на 3 пикселя, залейте этот же слой темно-желтым цветом #ecc200.

Дублируйте
слой с пятнышком несколько раз и разместите их в случайном порядке по
тексту. Самый простой способ дублирования - зажать Alt, кликнуть по слою и перетащить его.

Шаг 7.
Уменьшите одно пятно с помощью свободной трансформации (Ctrl + T). Размножьте теперь маленкое пятнышко и распределите его по тексту.


Шаг 8.
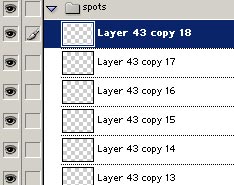
Как вы наверно заметили, после многочисленных дубляжей у вас в папке
"пятнышки" образовался целый ряд слоев. Давайте объеденим все слои в
один - встаньте на папку и нажмите Ctrl + E

Теперь у вас только один слой, который отвечает за пятнышки.

Шаг 9.
Сделайте выделение как показано на рисунке - для этого кликните по
слою, где находится первая темно-серая заливка. Перейдте на слой с
точками, нажмите Shift+Ctrl+I, чтобы инвертировать выделение, затем нажмите клавишу Delete.

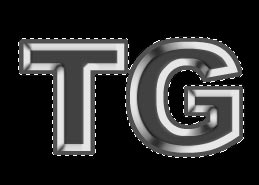
И вот что должно получиться в результате:
| 
