Весь процесс создание баннера можно условно разделить на несколько этапов:
1. Проработка общей концепции (для чего он служит, что должно быть изображено, тексты и пр.)
2. Подбор или создание клипарта (изображений, фотографий)
3. Разработка баннера в Adobe Photoshop
4. Анимация баннера в Adobe Image Ready
Данная классификация этапов разработки достаточно условна и не претендует на полноту.

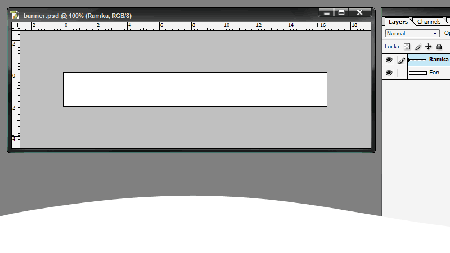
1. Запускаем Adobe Photoshop, создаем файл размером 468х60 (один из стандартных размеров баннеров)
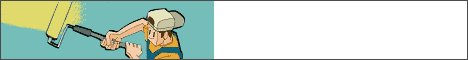
2. Вставляем на отдельном слое изображение, делаем на отдельном же слое рамочку
3. Делаем на отдельном слое фон под изображение ...
4. Делаем заготовки под анимацию руки персонажа. Смотрите на анимацию -
выделяем части тела, режем, вставляем на отдельные слои, смещаем -
короче военно-полевой госпиталь в действии! ;) В итоге у нас будет два
слоя - на одном рука смещена вправо-назад, что создает эффект ее
движения - красит молчел валиком.
5. Два этих слоя сложим в папку. Потом делаем ее копию и смещаем
вправо. Операцию повторим еще раз. Таким образом готово три кадра под
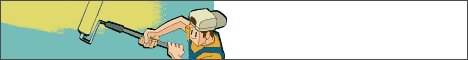
будущую анимацию! Ну теперь рисуем на отдельных слоях мазки валика,
пишем текст. СОХРАНЯЕМ! В Adobe Photoshop ВСЕ!
Кликните для увеличения

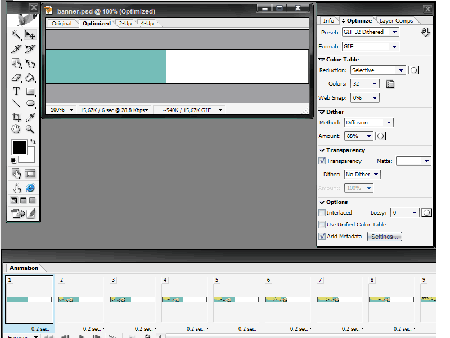
6. Теперь анимация в Adobe Image Ready. Поскольку основную работу по подготовке анимации мы провели в Adobe Photoshop то
теперь вся анимация будет сводится к включению - выключению слоев! Ну и
конечно нужно не позабыть сохранить результаты своей работы! :) Особо
детально расписывать процесс анимации (а она совсем несложная ) не буду
- смотрите картинку ниже. Если что могу выслать или выложить куда
исходник в psd, в архиве он всего около 90 Кб.

Кликните для увеличения

Ну вот пожалуй и все! Вот наш готовый баннер. Очередной рубеж преодолен!
Успеха вам друзья!
| 
