Баннер для сайта

В этом Photoshop уроке мы будем учиться создавать баннер с простым, но
эффектным дизайном.
Так, вначале мы должны создать новый документ, размером 500 ×
300 пикселей и залить его белым цветом.

Затем выберите Rounded Rectangle Tool  (Закруглённый прямоугольник)(Радиус: 5
пикселей), чтобы сделать форму цветом #6d9e1e, как на рисунке ниже. (Закруглённый прямоугольник)(Радиус: 5
пикселей), чтобы сделать форму цветом #6d9e1e, как на рисунке ниже.

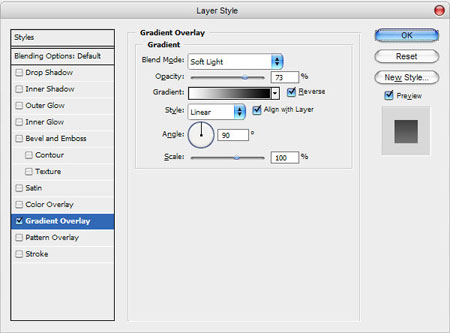
После этого примените Gradient Overlay (Наложение градиента)
для этого слоя, как на рисунке ниже.

Результат должен быть следующий:

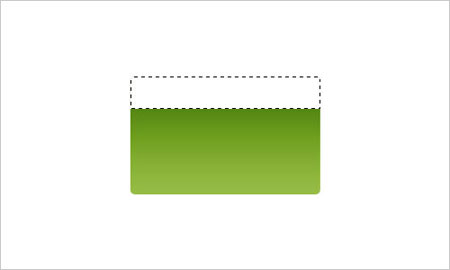
Oк, переходим к следующему шагу. Время для создания "заголовка" для
нашего баннера. Нажмите Ctrl + левый клик по миниатюре
слоя в палитре слоев, чтобы сделать баннер выделенным, а затем
используйте Rectangular Marquee Tool  (Прямоугольное выделение), чтобы вырезать часть
фигуры. Зажмите Alt и удалите часть фигуры как показано
на рисунке ниже. После этого заполните оставшуюся часть белым цветом. (Прямоугольное выделение), чтобы вырезать часть
фигуры. Зажмите Alt и удалите часть фигуры как показано
на рисунке ниже. После этого заполните оставшуюся часть белым цветом.

Снимите выделение Ctrl + D, после этого измените
режим наложения для этого слоя на Overlay (Перекрытие) и
установите непрозрачность до 20%.

Oк, переходим к следующему шагу. Нужно добавить некоторые графические
элементы для нашего заголовка. Перейти в Google Картинки и найдите
изображения, которые бы вы хотели добавить. Вы можете выбрать любую
картинку. Автор выбрал иконку с будильником, которую можно загрузить здесь
. Откройте изображение и скопируйте его в наш основной документ. После
этого нажмите Ctrl + T, чтобы уменьшить изображение до
нужного размера.

Используйте инструмент Sharpen  (Резкость), чтобы добавить резкости нашему
будильнику. (Резкость), чтобы добавить резкости нашему
будильнику.

Oк, переходим к следующему шагу. Возьмите инструмент Horizontal
Type Tool  (Горизонтальный текст) и напишите
название заголовка. (Горизонтальный текст) и напишите
название заголовка.

Автор использовал текст Myriad Pro белого цвета. Но
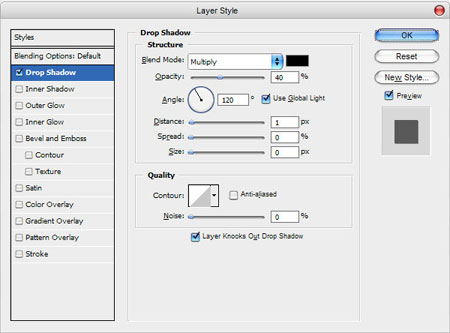
вы можете использовать любой другой. После этого примените Drop
Shadow (Тень) в режимах наложения.

Смотрите результат ниже:

Хорошо, мы сделали заголовок. После этого нужно добавить некоторые
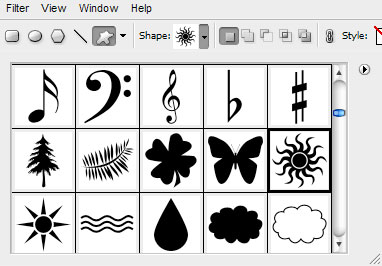
элементы дизайна для нашего баннера. Выберите Custom Shape Tool  (Произвольная фигура) и выберите одну из
стандартных форм Photoshop, которую вы видите на картинке ниже. (Произвольная фигура) и выберите одну из
стандартных форм Photoshop, которую вы видите на картинке ниже.

Добавьте две формы белого цвета, на наш баннер.

Слейте слои с фигурами в один слой. Теперь нам нужно убрать лишние
части фигур, которые выходит за наш баннер. Нажмите Ctrl +ЛКМ,
нажмите на баннер на панели слоя в палитре слоев, чтобы выделить баннер
и затем инвертировать это выделение Ctrl + Shift + I.
Затем нажмите кнопку Delete для очистки выбранной
области.

Удалите выделенную область Ctrl + D. А теперь
попробуйте поэкспериментировать с режимами слоя и непрозрачностью /
заливкой. Автор выбрал Soft Light (Мягкий свет) с
непрозрачностью 20%.

Теперь нам нужно очистить заголовок от этих элементов. Используйте Rectangular
Marquee Tool  (Прямоугольное выделение), чтобы
сделать выделение, как на рисунке ниже и нажмите кнопку Delete. (Прямоугольное выделение), чтобы
сделать выделение, как на рисунке ниже и нажмите кнопку Delete.

Снимите выделение Ctrl + D и добавьте больше текста Horizontal
Type Tool  (Горизонтальный текст). Используйте
белый цвет. (Горизонтальный текст). Используйте
белый цвет.

Время, чтобы добавить ещё текст. Используйте Rounded Rectangle
Tool  (Закруглённый прямоугольник) (Radius: 2
пикселей) и добавьте фигуру цвета # 69990d. (Закруглённый прямоугольник) (Radius: 2
пикселей) и добавьте фигуру цвета # 69990d.

Теперь, используйте Horizontal Type Tool  (Горизонтальный текст), чтобы добавить текст на подложке.
Теперь наш баннер готов! Он выглядит прекрасно, не правда ли?
(Горизонтальный текст), чтобы добавить текст на подложке.
Теперь наш баннер готов! Он выглядит прекрасно, не правда ли?

Переводчик: Сабчук Ангелина
Ссылка
на источник | 
